Created at CIID (Copenhagen Institute of Interaction Design)
Course: Physical Computing
Course date: 25 May - 5 June 2020 | Production timeline: 8 days
Faculty: Sebastian Hunkeler, Leonardo Amico
Team: Jose Chavarria | Martin Altanie | Ranjan Prasad Rajguru | Sarah Ali
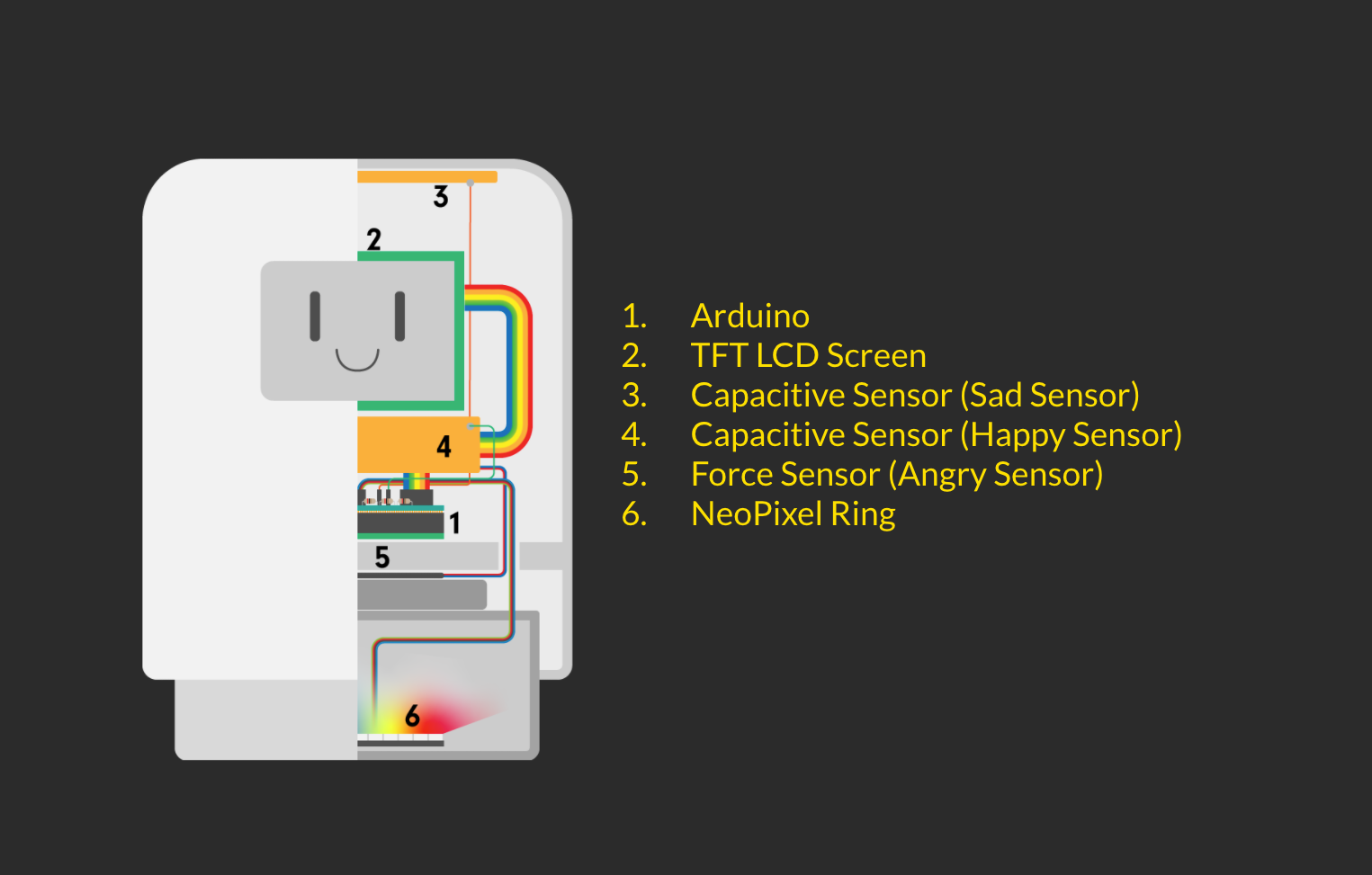
Hardware: Arduino Uno, Adafruit TFT_ST7735 LED screen, SonyA7S, Voigtlander 40mm F1.4, Laser Cutter, 3D Printer
Software: Fusion360, Processing, Photoshop, Illustrator, Premiere, After Effects
Course: Physical Computing
Course date: 25 May - 5 June 2020 | Production timeline: 8 days
Faculty: Sebastian Hunkeler, Leonardo Amico
Team: Jose Chavarria | Martin Altanie | Ranjan Prasad Rajguru | Sarah Ali
Hardware: Arduino Uno, Adafruit TFT_ST7735 LED screen, SonyA7S, Voigtlander 40mm F1.4, Laser Cutter, 3D Printer
Software: Fusion360, Processing, Photoshop, Illustrator, Premiere, After Effects
CONTEXT
Sometimes humans are not very good at reminding themselves about their day-to-day triumphs or failures. We remember special events, but we forget how we feel on daily basis. Research shows that the act of journaling your thoughts, emotions, and challenges can be used to reflect and understand yourself better, which in turn can help to reduce anxiety and depression.
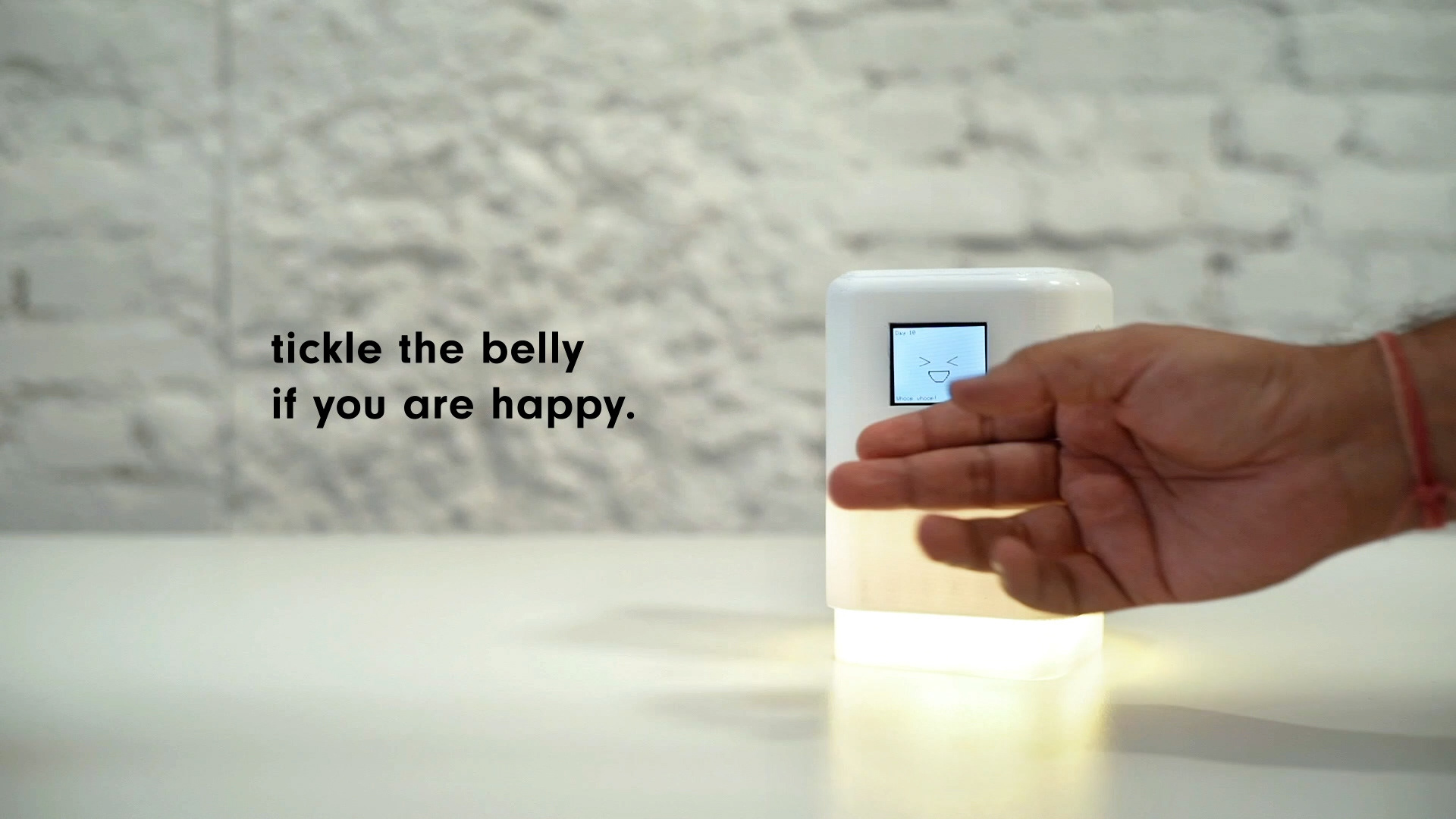
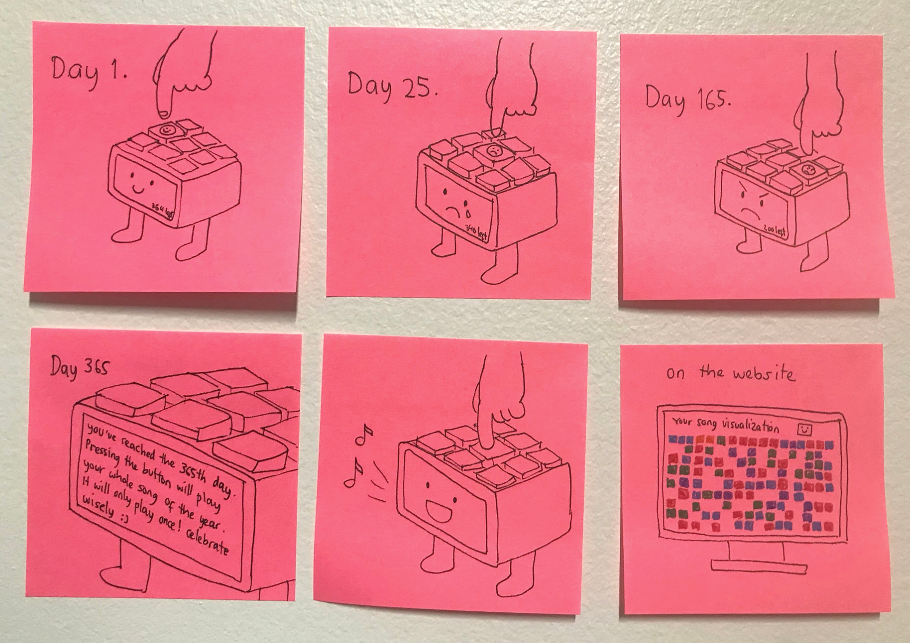
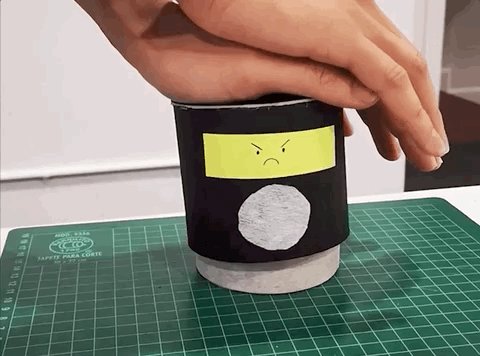
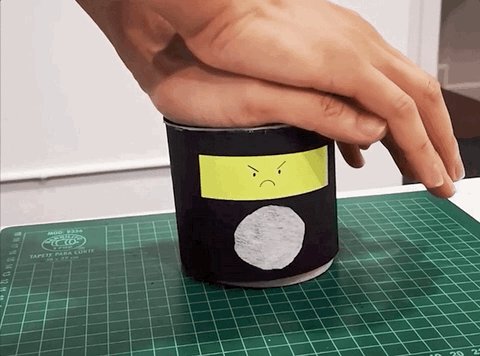
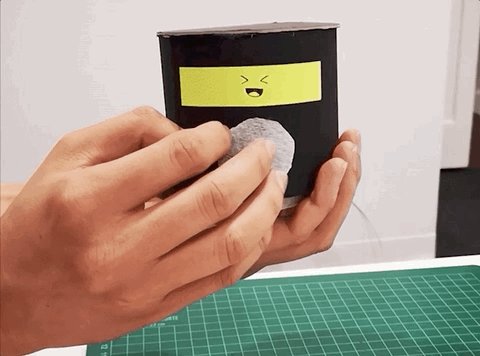
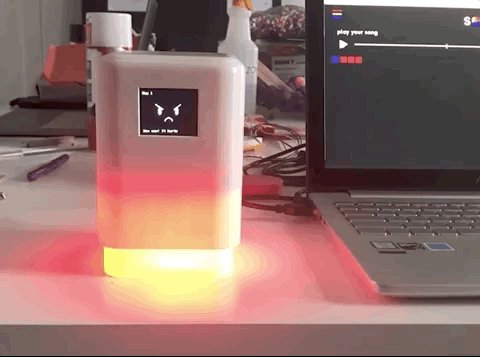
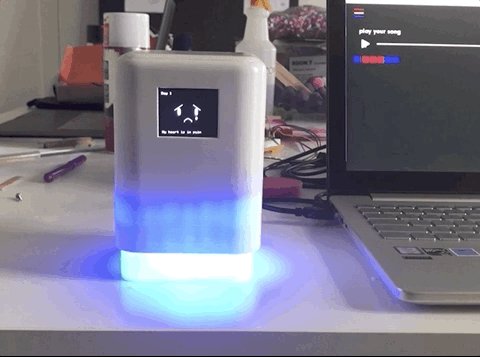
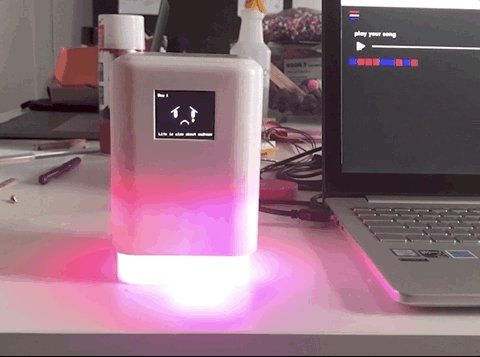
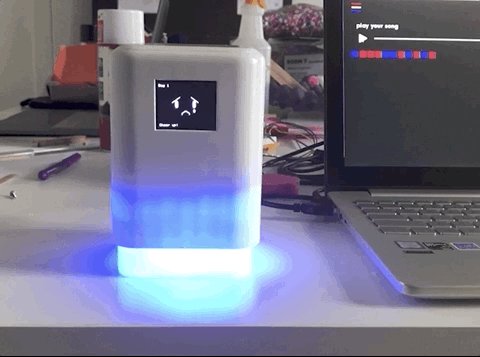
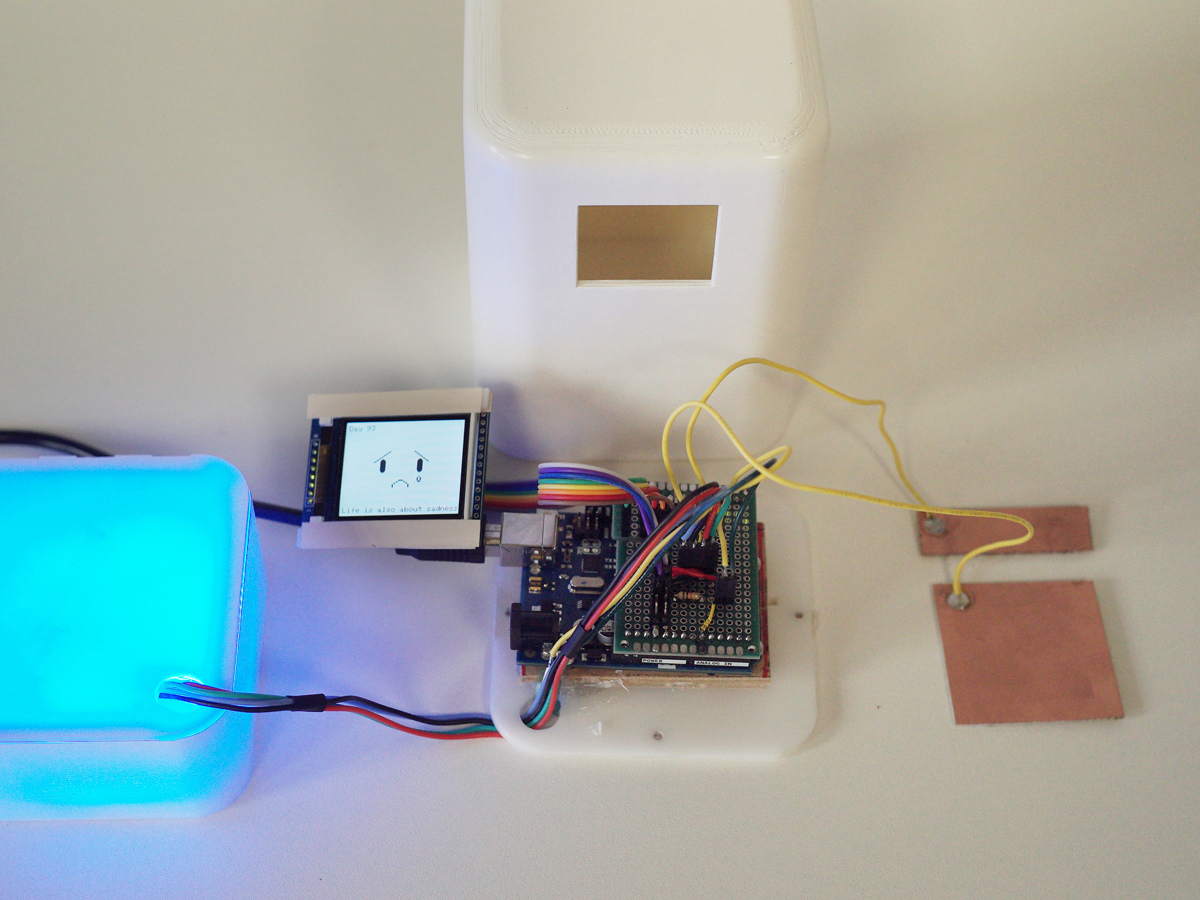
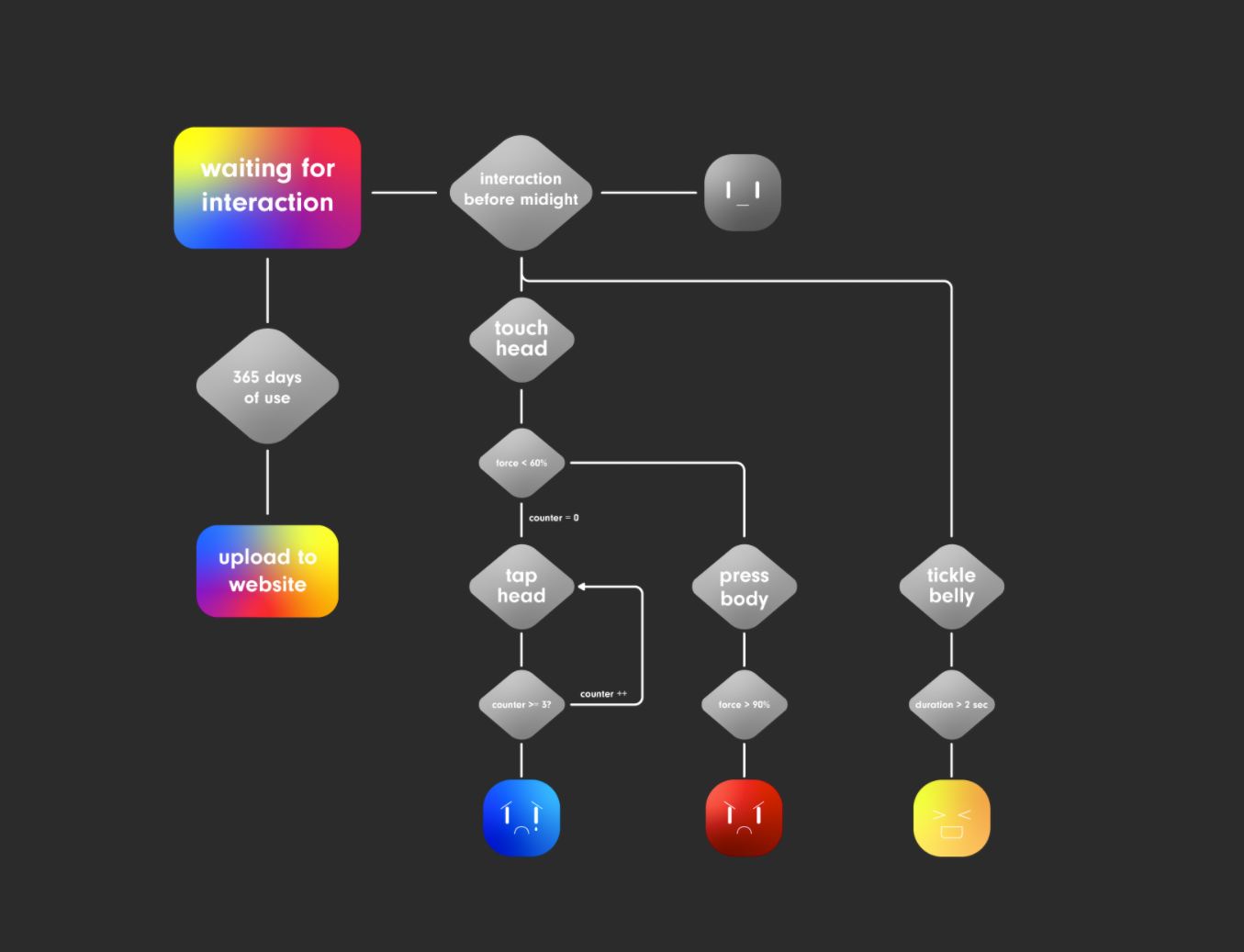
Song365 is a device where people can log in their daily emotion via an interesting gesture interaction, one that embodies their feelings. If you are angry, you can punch down the device, red light and angry musical tone will be outputted. If you are happy you can tickle the belly of the device and a yellow light will be emitted, along with a joyful tone. If you are sad, you can stroke the device, a blue light will be released along with a more somber tone
Song365 is a device where people can log in their daily emotion via an interesting gesture interaction, one that embodies their feelings. If you are angry, you can punch down the device, red light and angry musical tone will be outputted. If you are happy you can tickle the belly of the device and a yellow light will be emitted, along with a joyful tone. If you are sad, you can stroke the device, a blue light will be released along with a more somber tone



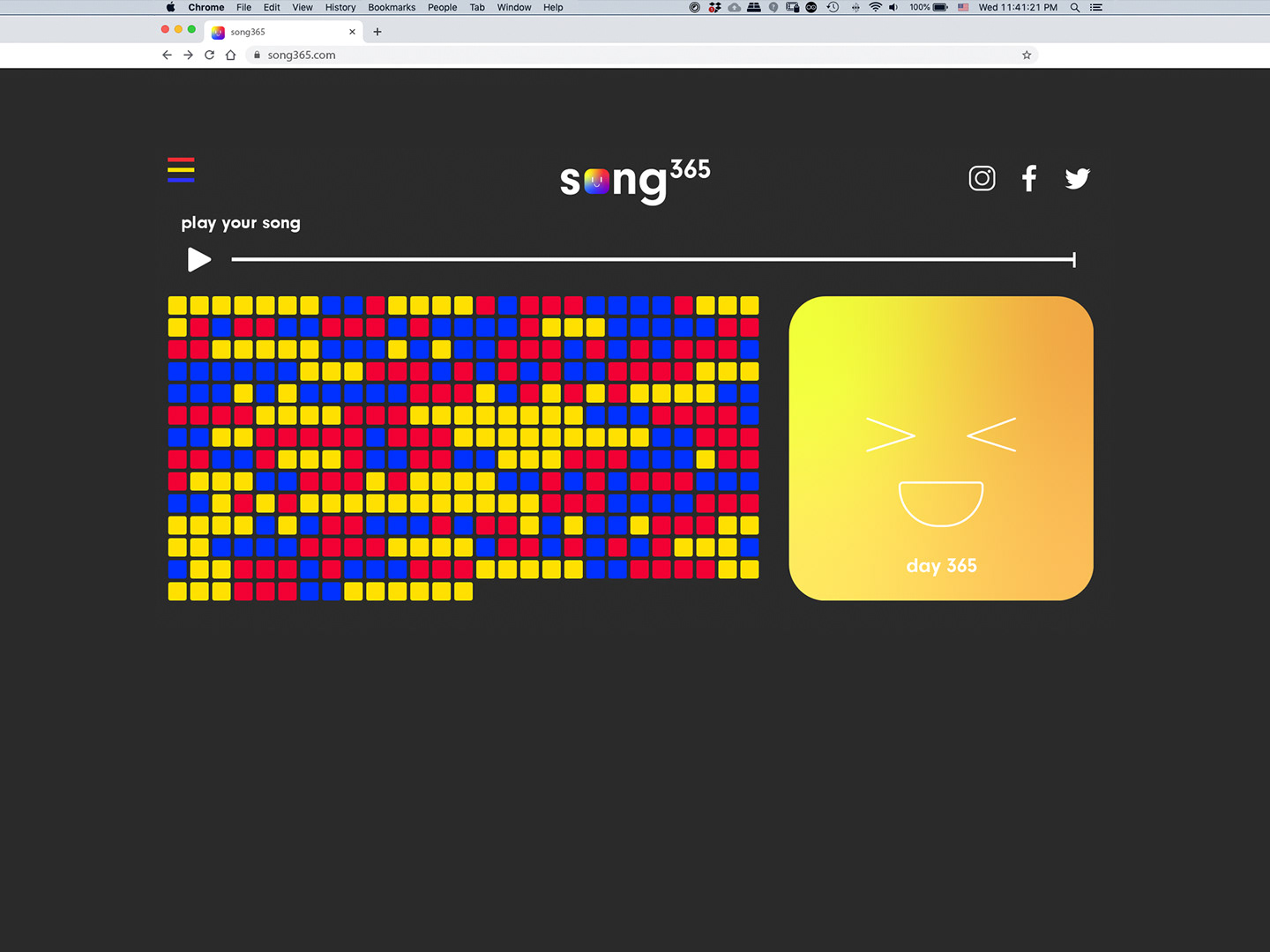
The device requires individuals to log their emotions every day for an entire year. Every emotion that is logged, stores an appropriate musical tone and colour accordingly. By the end of the year, all the tones and colours will be accumulated to present an entire song and mosaic art pattern dedicated to their mood for the year. It is designed for anyone who wishes to express themselves in a creative way, as well as reflect on their mood patterns.


THE BRIEF
Song365 was created during the 8 days of Physical Computing class at CIID.
The brief was to reinvent an ordinary object by adding a new, or reimagining its existing, interactivity that considers a beyond-the-user scale. What the faculty looking for were:
- Strong concept that can challenge and expand our perspective in who we design products for.
- A prototype with unexpected, delightful interactions to make your concept tangible.
- Good presentability of the prototype (even if inside it looks like a spaghetti of cables and code.
We were also required to use the electronic skills that we acquired during the course.
The brief was to reinvent an ordinary object by adding a new, or reimagining its existing, interactivity that considers a beyond-the-user scale. What the faculty looking for were:
- Strong concept that can challenge and expand our perspective in who we design products for.
- A prototype with unexpected, delightful interactions to make your concept tangible.
- Good presentability of the prototype (even if inside it looks like a spaghetti of cables and code.
We were also required to use the electronic skills that we acquired during the course.
THE INSIGHTS & BRAINSTORMING
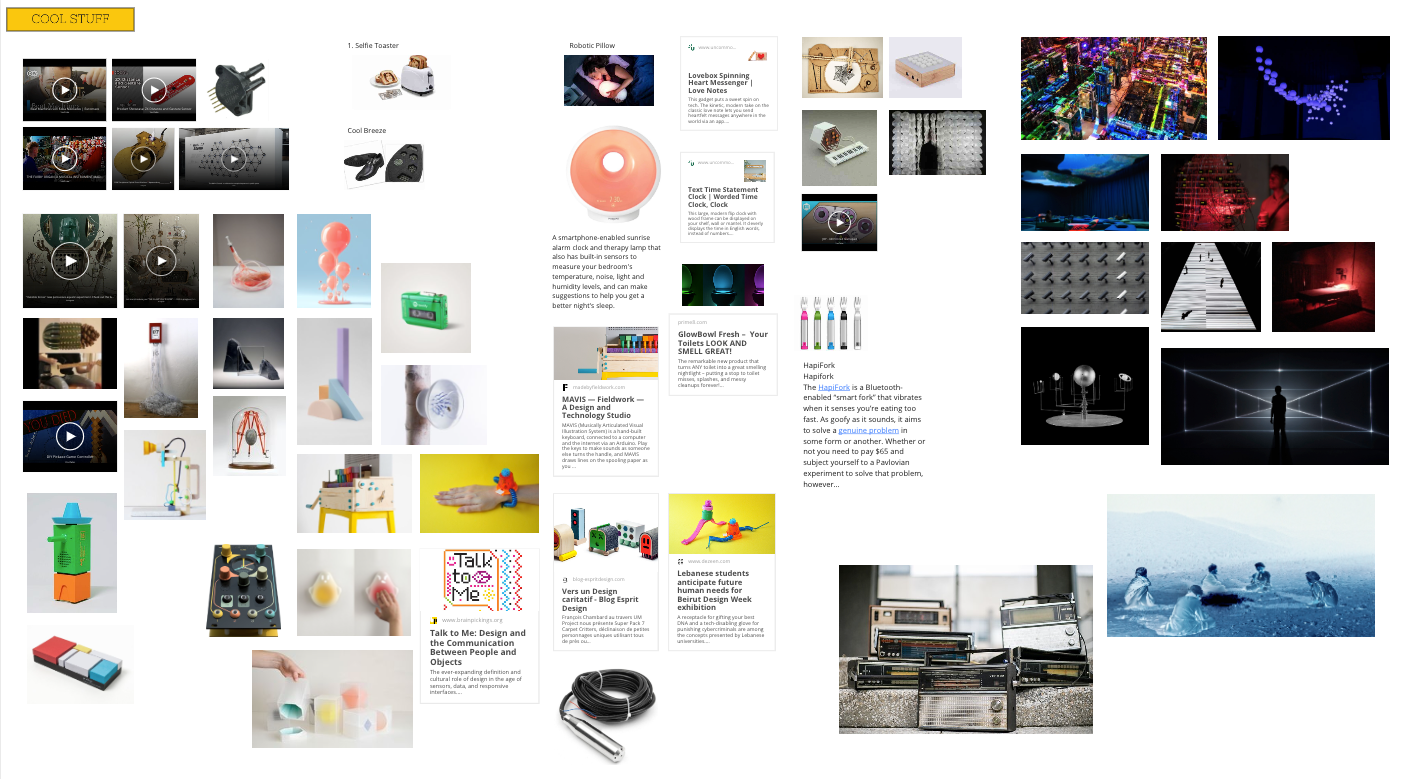
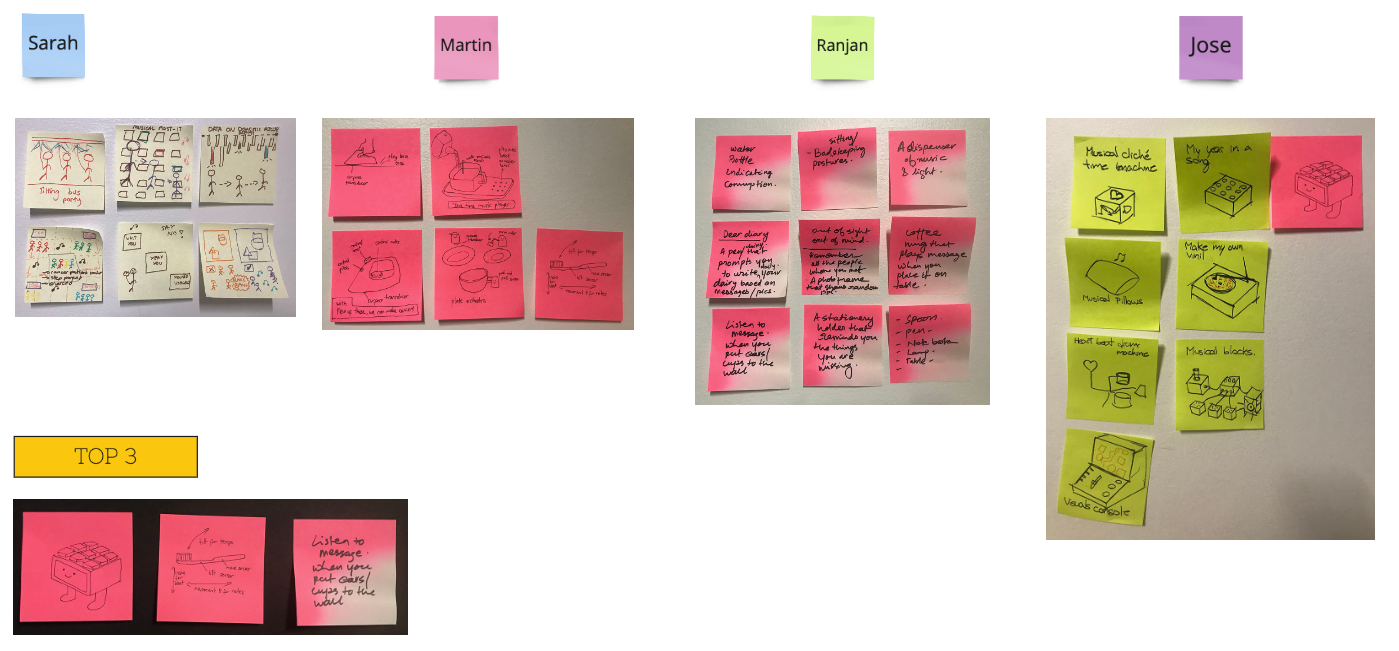
The team started by doing short research, gathering ideas and references, and followed by series of 10-minute time-boxed ideation sessions. To narrow down the scope of interest, we decided to focus on 3 keywords: Emotions, music, and journaling. These 3 keywords were driven by our short desk research about human wellness.
"Music therapy is an intervention utilized to promote emotional health, helps patients to cope with stress and boosts wellbeing" - Very Well Mind Magazine -
"Journaling your thoughts, emotions, and challenges has been shown to reduce anxiety and depression" - Therapist Amanda Ruis, LPS, MS -
During the brainstorm, one of us jokingly said, "What if we make a super long asynchronous music player, which records one note a day, and can only be played during our funeral when we died."
All of us liked the idea and decided to go with it, but since we can't prototype something with a life-time timeline, we decided to shortened it onto 1 year, hence Song365 was born.
All of us liked the idea and decided to go with it, but since we can't prototype something with a life-time timeline, we decided to shortened it onto 1 year, hence Song365 was born.


PROTOTYPING PROCESS
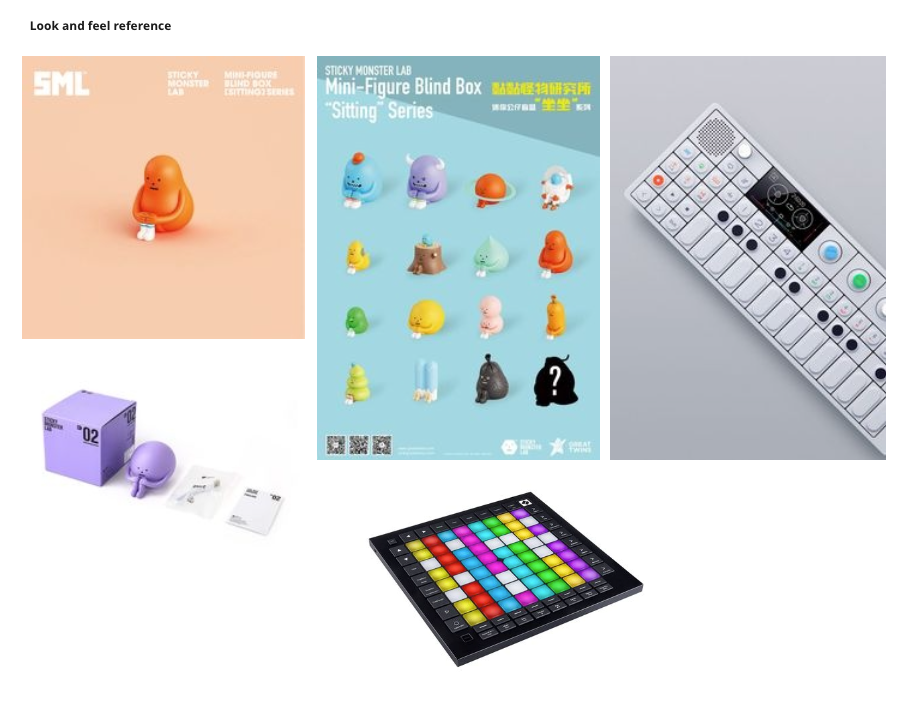
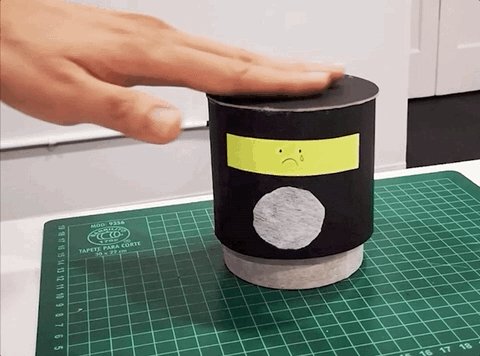
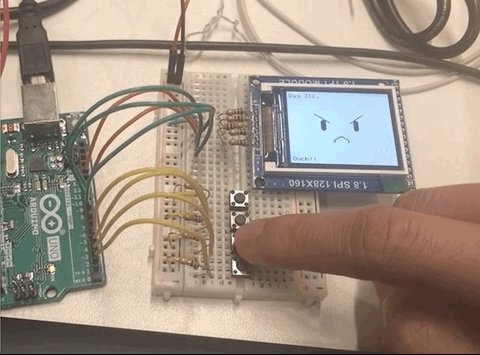
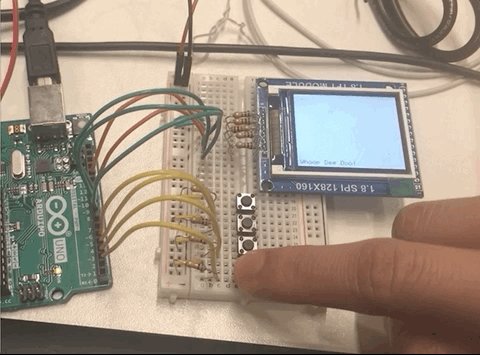
We started by exploring the form factor of the device, we wanted it to look like a small companion buddy that allows the owner to have a conversation with it. At the beginning, highly influenced by cool MIDI controllers like OP-1, we planned to have the interactions happen by pressing buttons. This idea was challenged by our faculty, asking us to explore more interesting ways to trigger the interactions. We really glad that this suggestion led us to a better and more interesting product at the end.


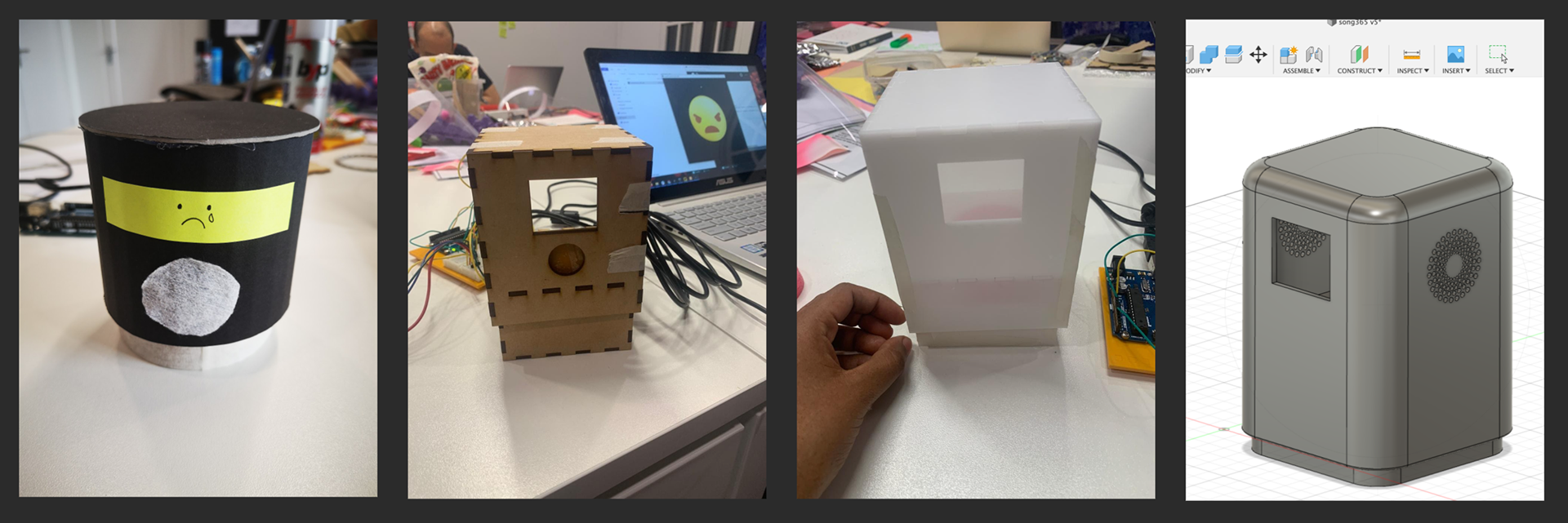
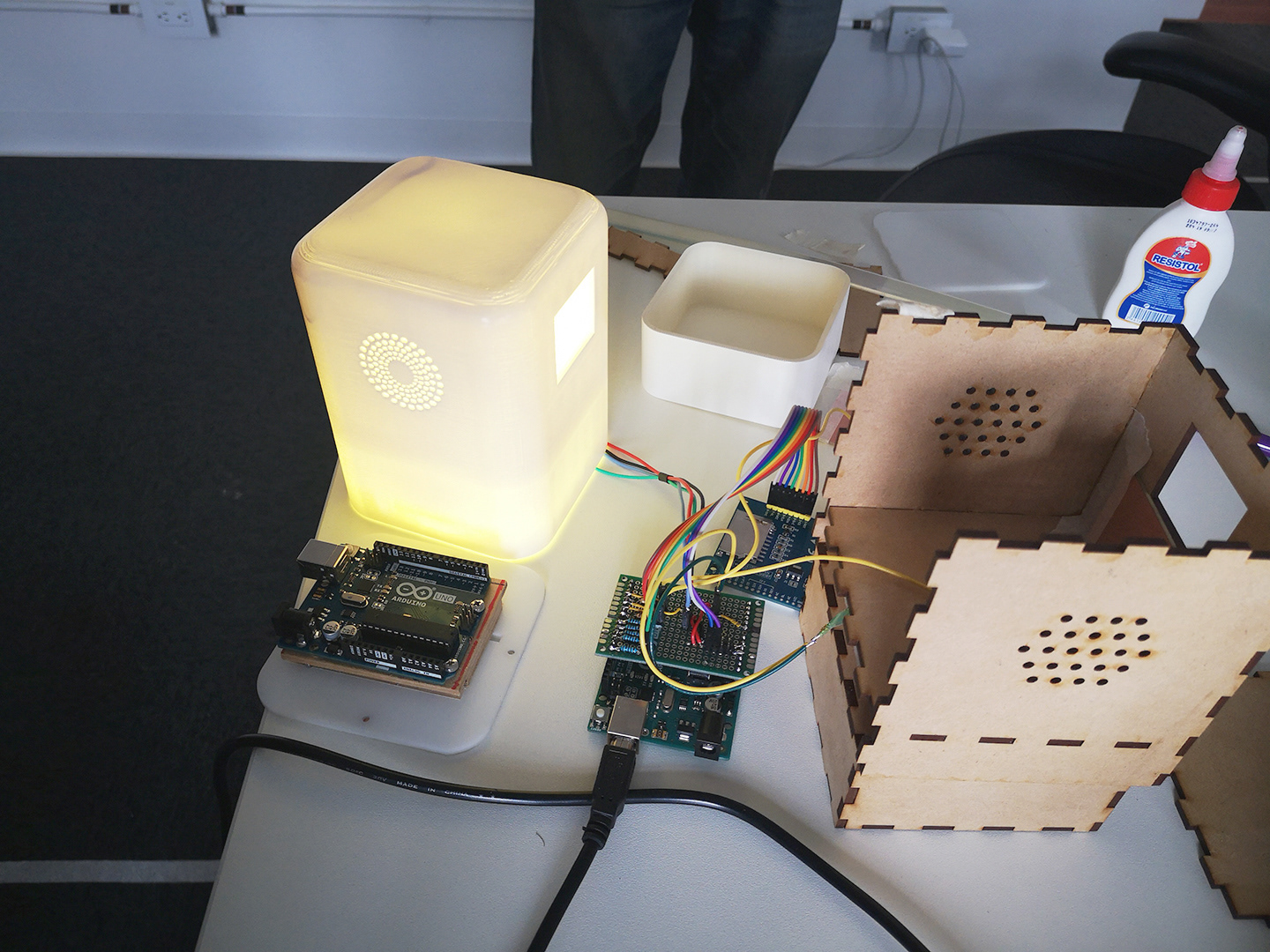
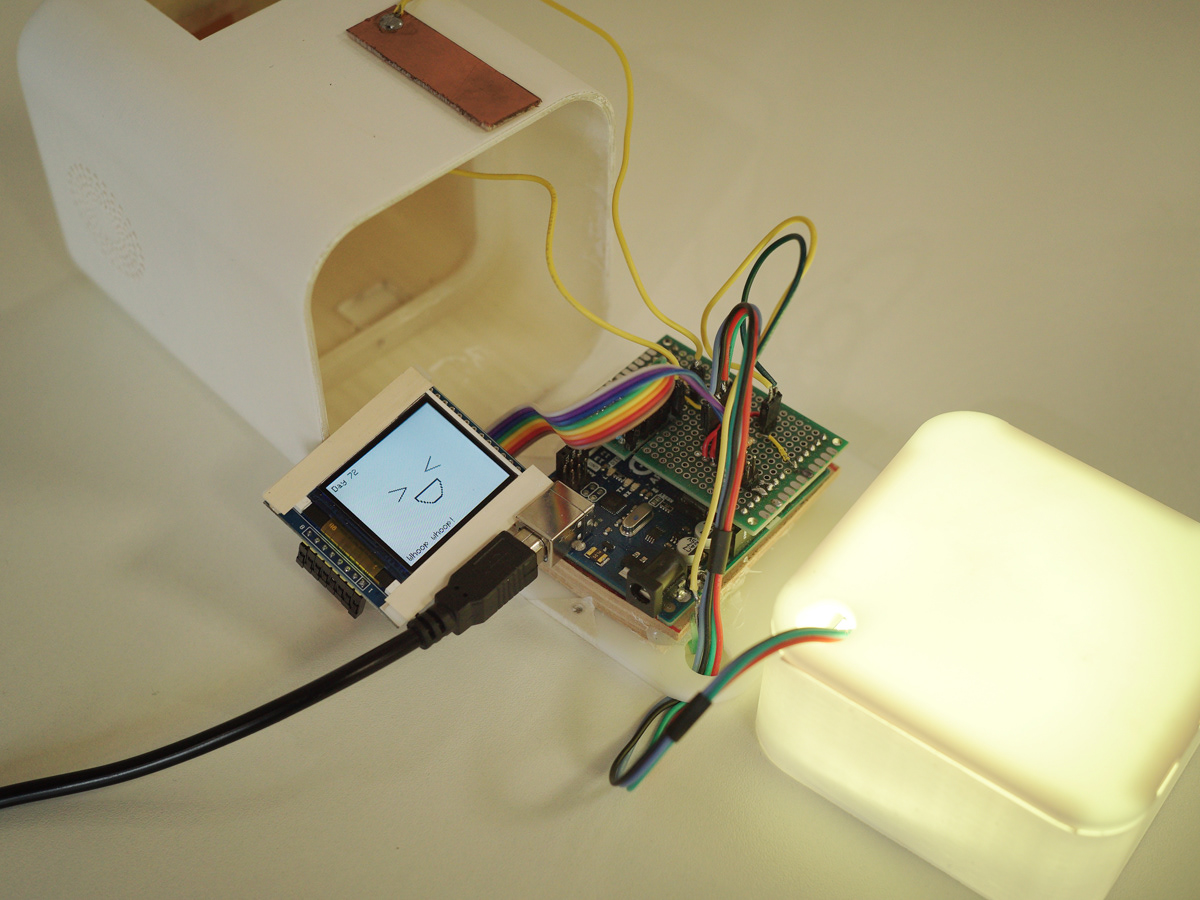
Minding the feedback, we explored different ways to create the shape that allows more interesting interactions. The prototype went through 4 different iterations:
- Black cardboard prototype with no electronics to body storm the interactions.
- Laser-cut MDF box to figure out the right size and shape.
- Laser-cut white acrylic to try higher fidelity look, we weren't satisfied with the sharp edges.
- 3D printed box with rounded corners and spray painted it.
- Laser-cut MDF box to figure out the right size and shape.
- Laser-cut white acrylic to try higher fidelity look, we weren't satisfied with the sharp edges.
- 3D printed box with rounded corners and spray painted it.





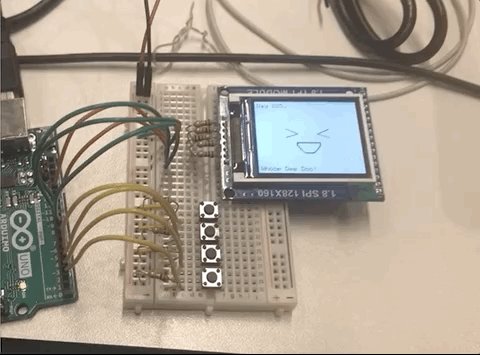
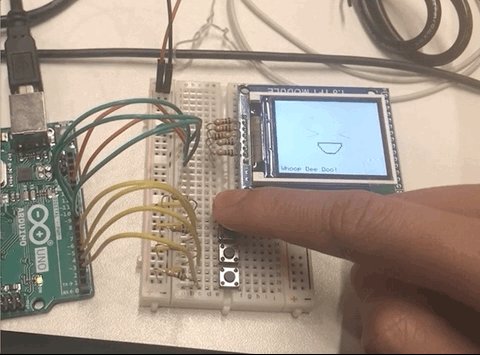
Due to the very short timeline to execute the idea, to be very time-efficient, concurrently, we also prototyped the Arduino codes and electronics. When the MDF box was done, we got the size to configure the wiring. One person continued building higher fidelity prototype in Fusion360 and 3d printed it, while the other continued the coding, other person designed the stage, other person started planning the storytelling. Anyone that finished their task in hand had to quickly look for new task.






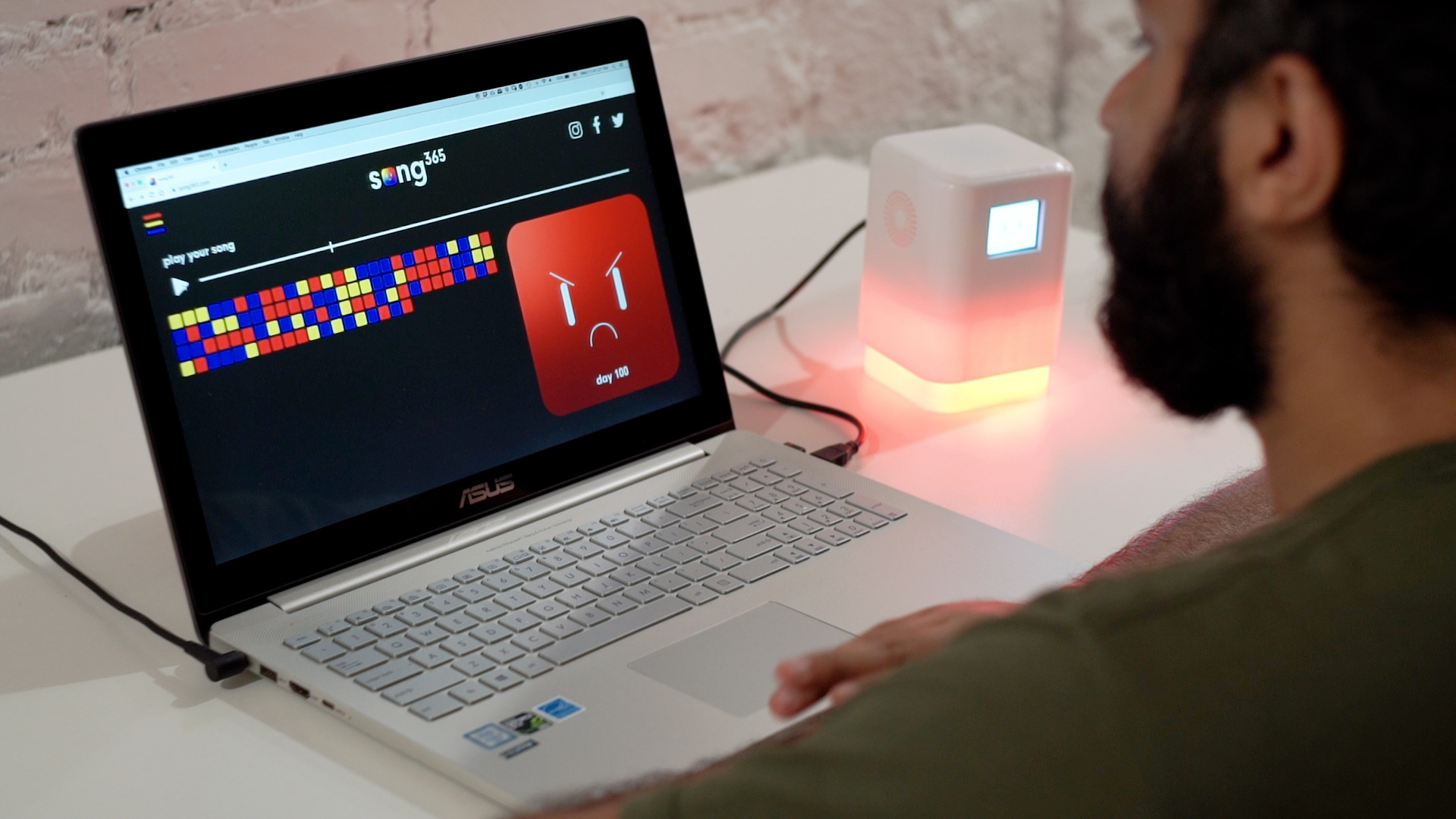
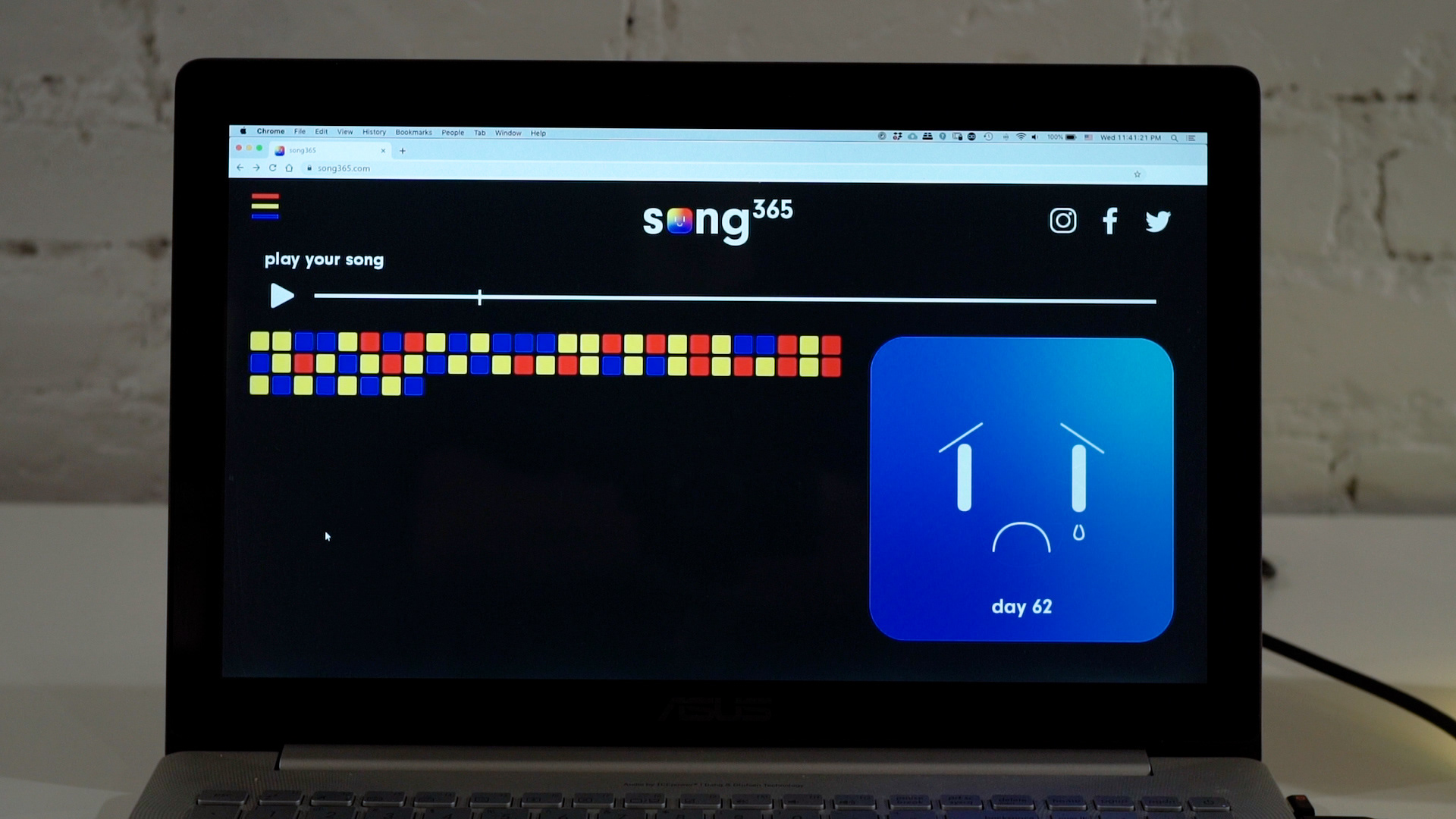
STATE MACHINE & WEBSITE DESIGN
The Arduino code were ported through Processing so it can play the audio files and able to generate the visual grid in the website page. The website page itself actually just a still image designed in Ai and Photoshop, and imported into Processing sketch that ran locally on the laptop.



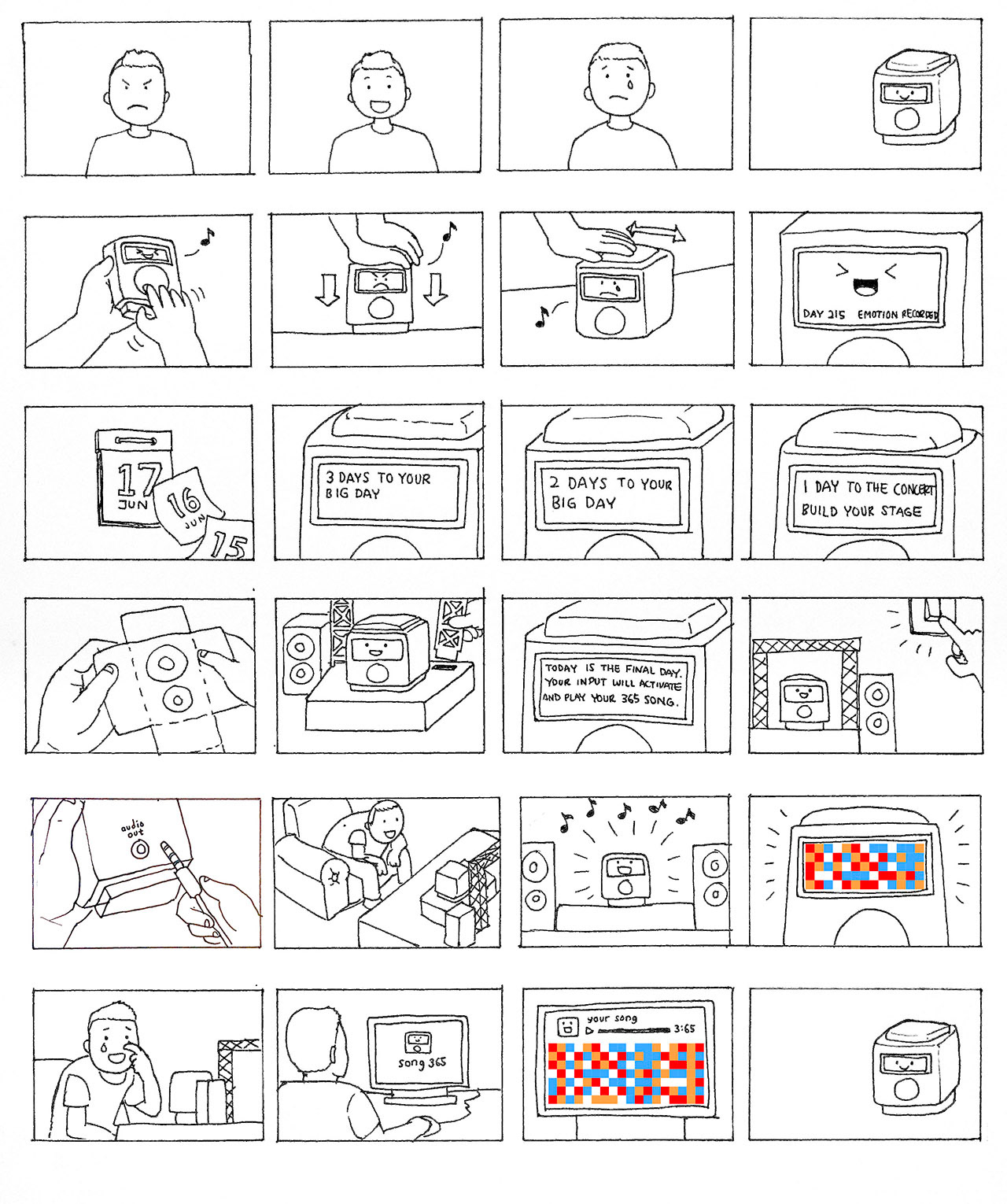
STORYLINE, STORYBOARD, & BEHIND THE SCENE
The video prototyping started with laying down the storyline in Miro board, after that we made a simple storyboard to plan out the shoot, and then shoot the video using Sony A7S camera and Voigtlander 40mm F1.4 lens.